Amazonセラーさんなら、商品紹介コンテンツというのを聞いたことがあるでしょうか?
今回は、
・商品紹介コンテンツなんて初めて聞いた!
・すでに活用してるけどもっと良くしていきたい!
こんな風に思っている方に向けた内容になっていますので、ぜひ最後まで読んでくださいね!
・商品紹介コンテンツとは? 有り無しで比較してみた
・商品紹介コンテンツの作り方
・おすすめのモジュール2選
・商品紹介コンテンツの注意点
今回は基礎的な商品コンテンツの作り方から、より良くするためのモジュール(※あとで詳しく解説します)まで画像付きで細かく解説していきますね。
・商品の特徴をもっとアピールしていきたい!
・箇条書きやサブ画像だけでは足りない
・売上、CVR率をもっとあげていきたい!
こんな風に、もっと売上伸ばしていきたいんじゃ!という方にはぜひ読んでほしいになっています。
現在の商品紹介コンテンツ数:290個

Amazonはなかなか商品の価値を伝えていくのが難しいサイトですが、商品紹介コンテンツを使えば差別化ができます。
では早速本題に入っていきますね。
商品紹介コンテンツとは? 有り無しで比較
まずはじめに、「商品紹介コンテンツってどこにどんな風に表示されるの?」というところを解説していきますね。
PCで見た場合
まずPCで見た場合、どのような違いがあるかを見ていきます。

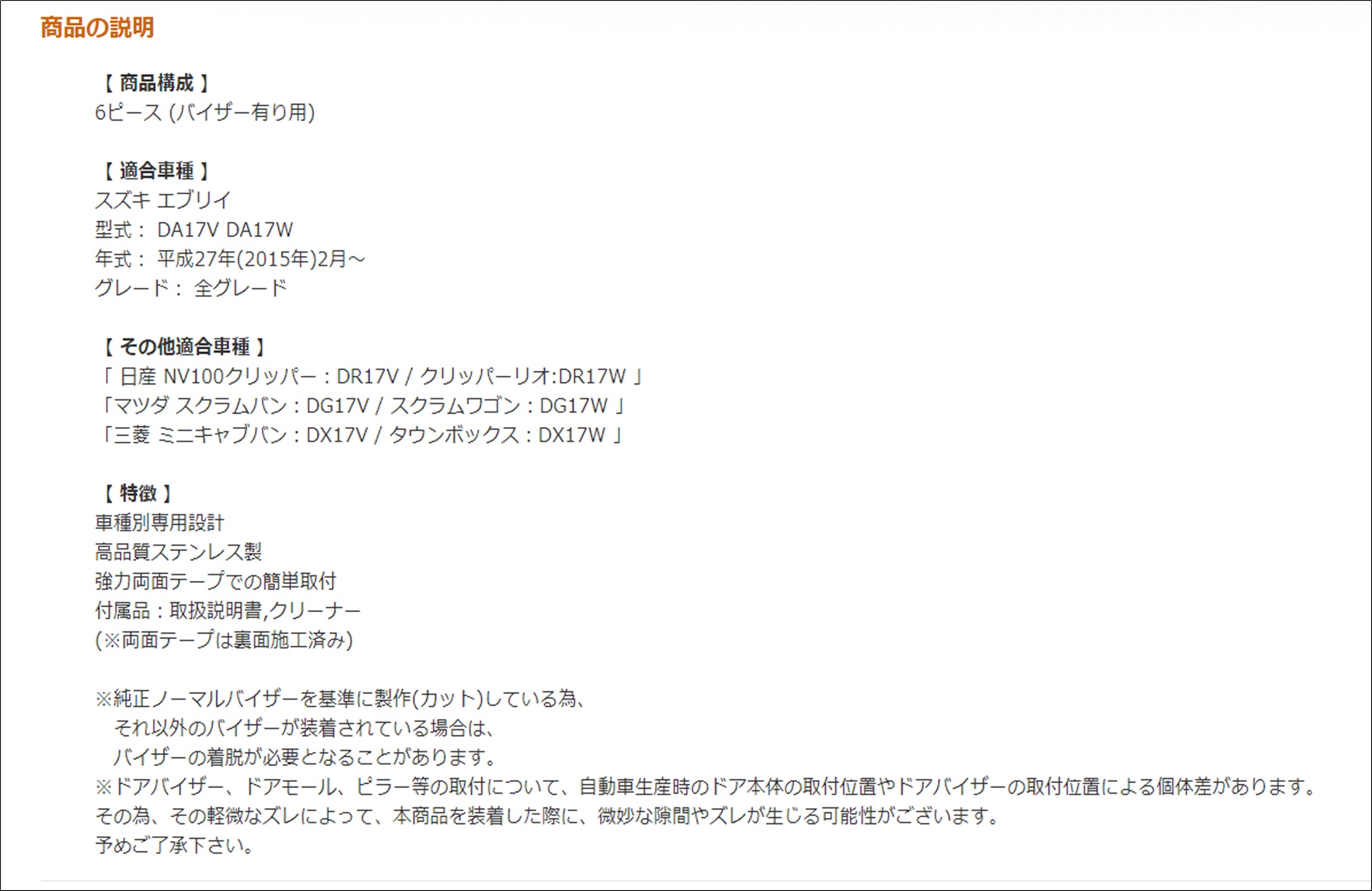
ページを少し下りると「商品の説明」というところがあります。
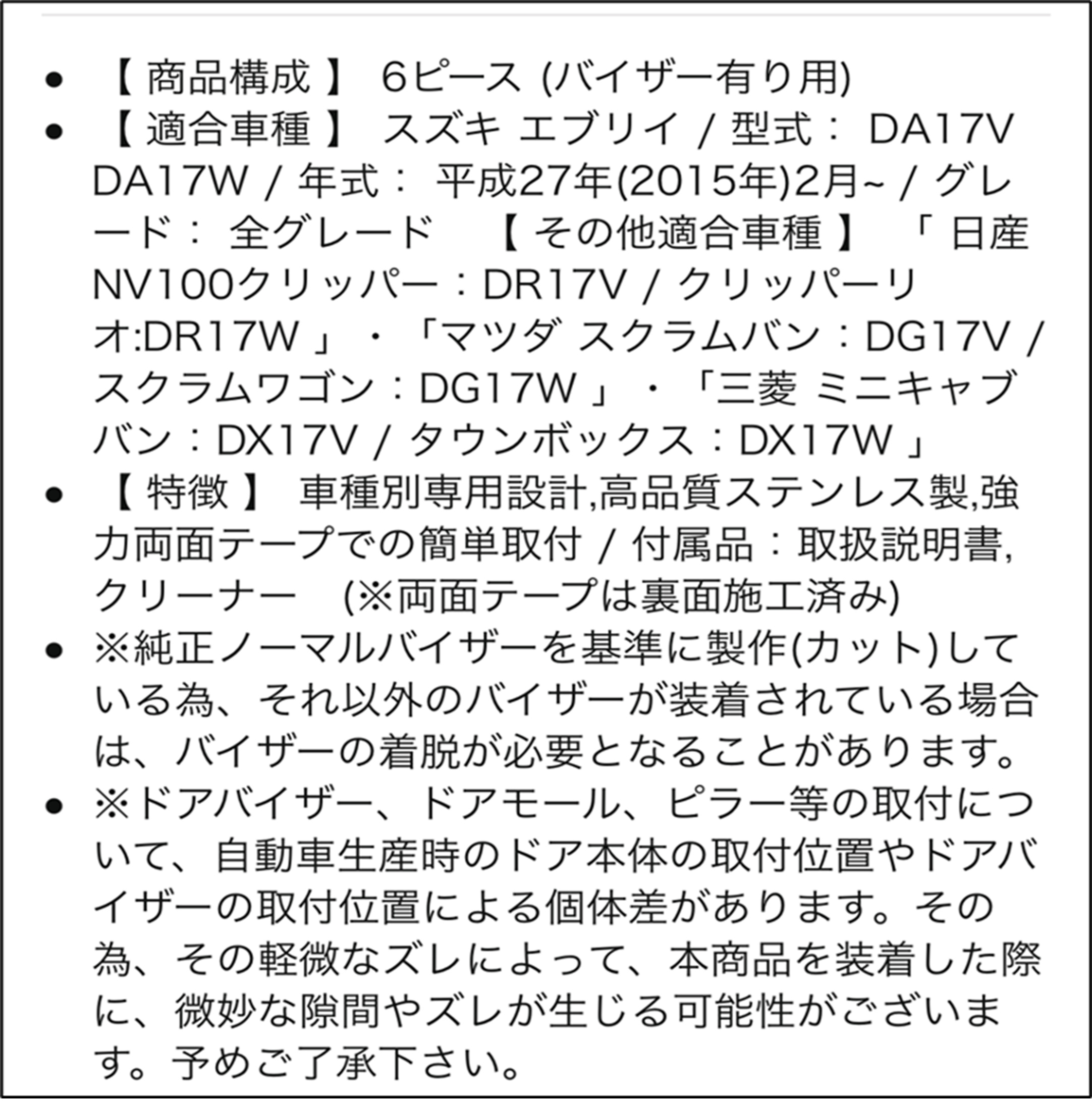
ここに文字のみが記載される形となります。
これでは商品の価値を伝えづらいですし、そもそもお客さんはネットで買い物をする際、長い文章は読みません。
だからこそ画像で伝えていくことが重要です。

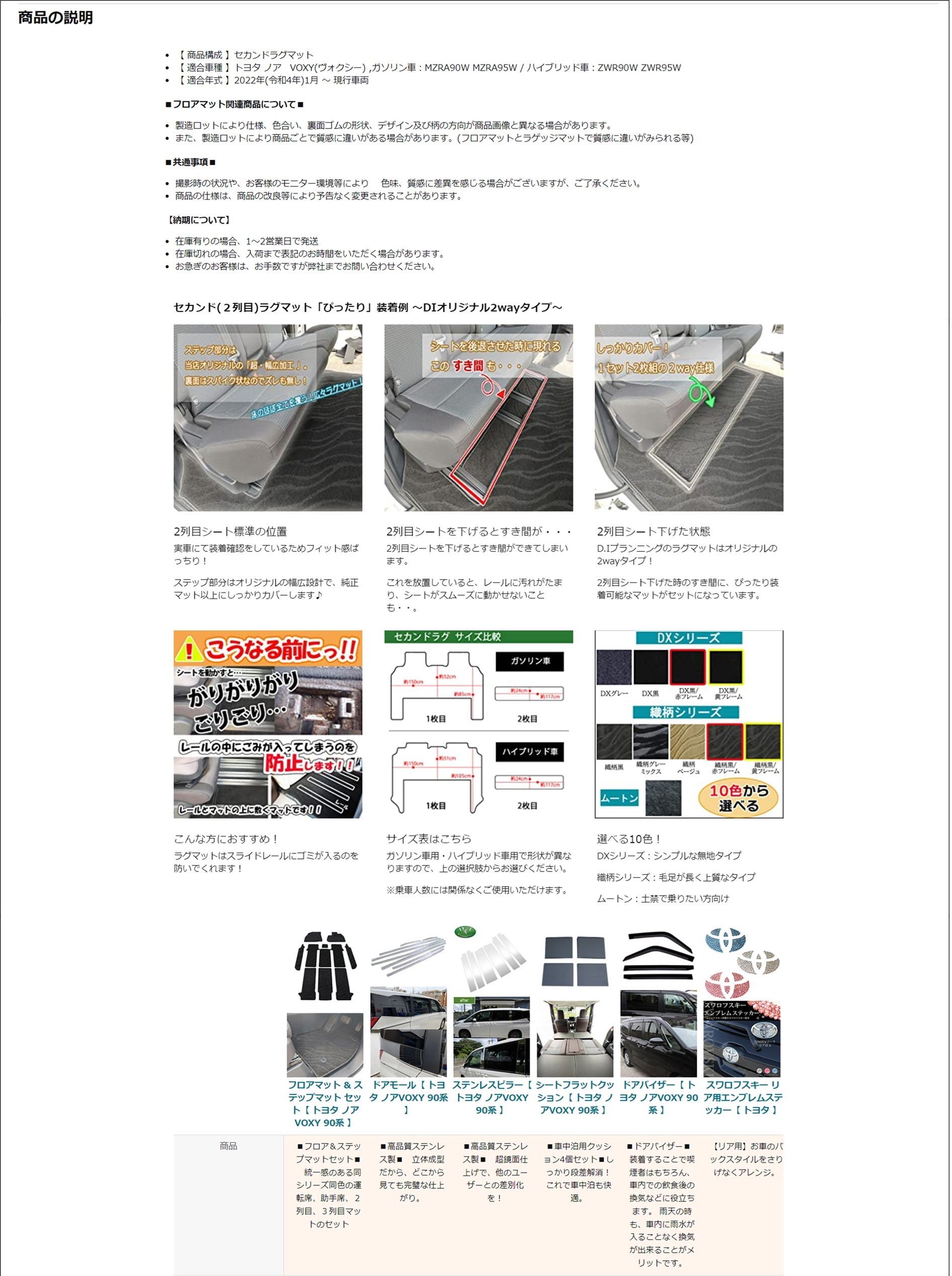
ご覧の通り、商品紹介コンテンツには「文字」も「画像」も入れることが可能です。

文字だけの商品説明よりも良いのは一目瞭然ですね。
これだけ見え方が違うなら商品紹介コンテンツを入れた方がいいと思っていただけたのではないでしょうか?
スマホで見た場合
スマホの見え方でも違いを比較してみましょう。
スマホの場合は文字がうまく改行されないので、なおさら文字が読みづらいです。
だからこそ、より商品紹介コンテンツが活きてきます。


スマホ版でも同様に、文字だけの商品説明よりも良いことは一目瞭然ですね!
では次に、実際に商品紹介コンテンツをどうやって作っていくのか?について画像付きで解説をしていきますね。
商品紹介コンテンツの作り方
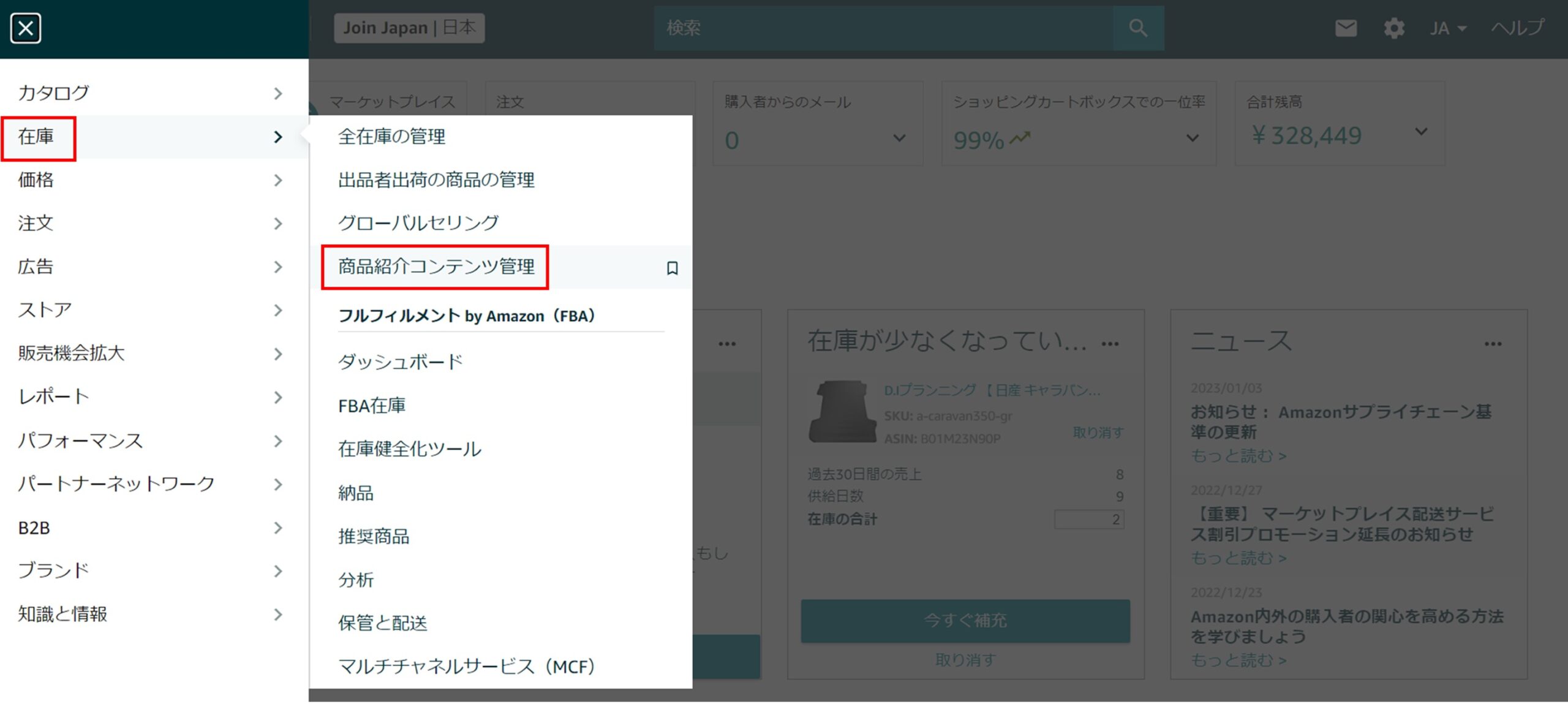
メニューバーから「在庫」→「商品紹介コンテンツ管理」へ移動

右上の「商品紹介(Aプラス)コンテンツの作成を開始する」をクリックします

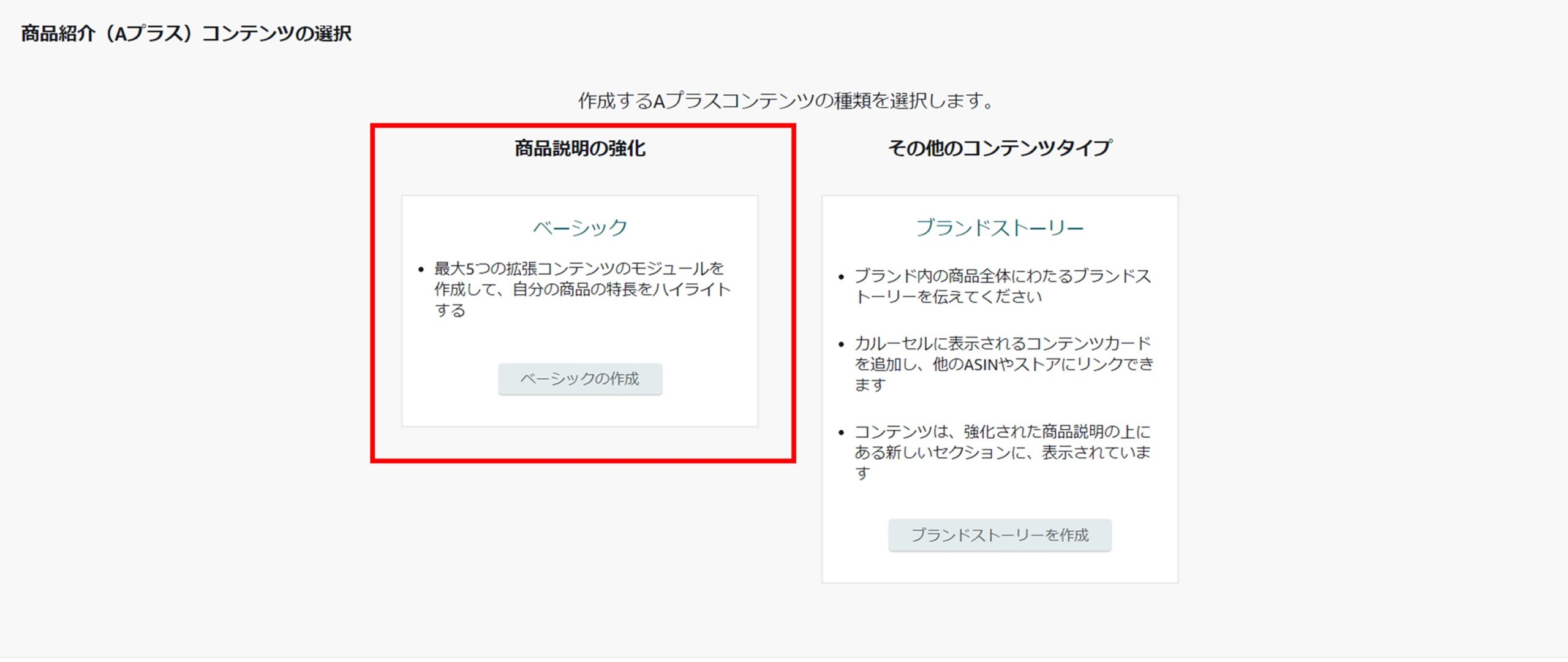
左側の「ベーシックの作成」をクリック

ここからは実際に商品紹介コンテンツを作成していきます。

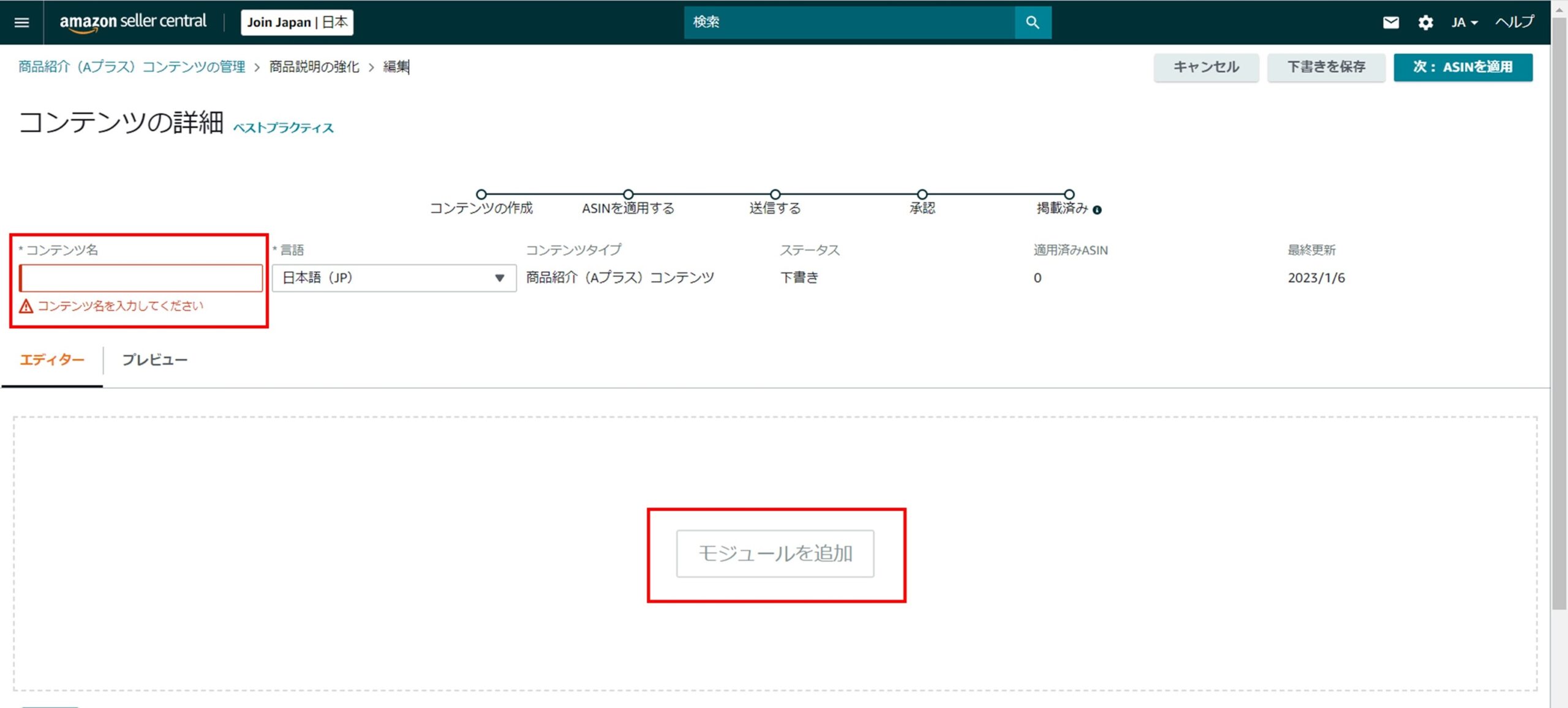
左上のコンテンツ名を入力します。
自分が管理できればなんでもOKです。
そして下の「モジュールを追加」をクリックしていきます。

モジュールとはコンテンツを作るうえでの骨組みのようなものでして、どういうレイアウトで作成したいのかによって使い分ける必要があります
・ロゴ画像を1枚入れる
・4つの画像と文字を横に並べる
・3つの画像と文字を横に並べる
・文字だけを記載する
・関連商品へのリンクを貼る など
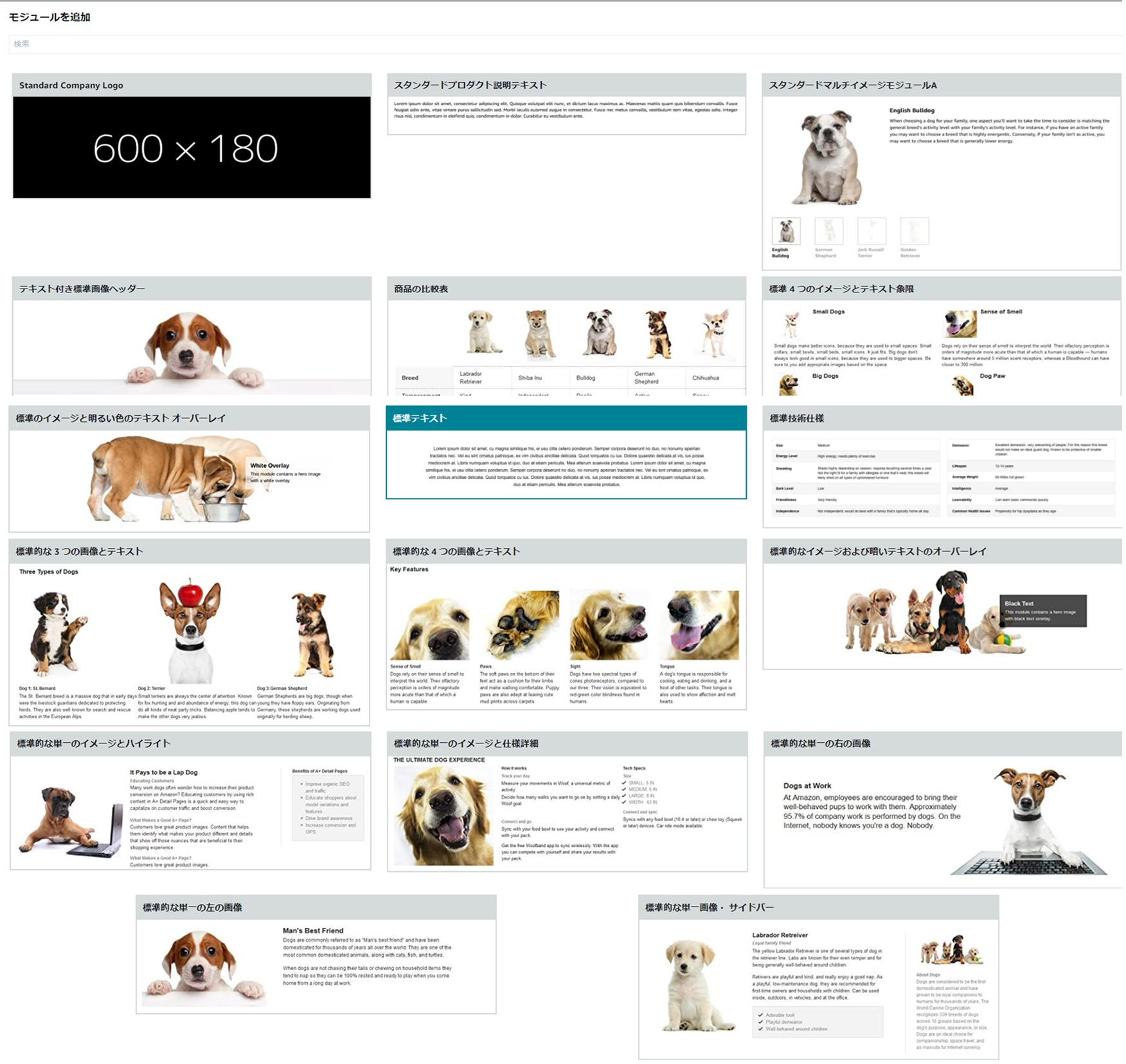
モジュールは以下の画像のように色々とありまして、17通りあります。(2023年1月現在)
こればっかりは、商品や推していきたいポイントによって違うと思いますので、それぞれに合ったモジュールを選択してみてくださいね。

おすすめのモジュール2選

モジュールがありすぎて、どれを使えばいいかよくわからないよ
こんな風に思った人もいるかと思いますので、ここでは「最低限このモジュールは使った方がいい」という2つを紹介していきますね。
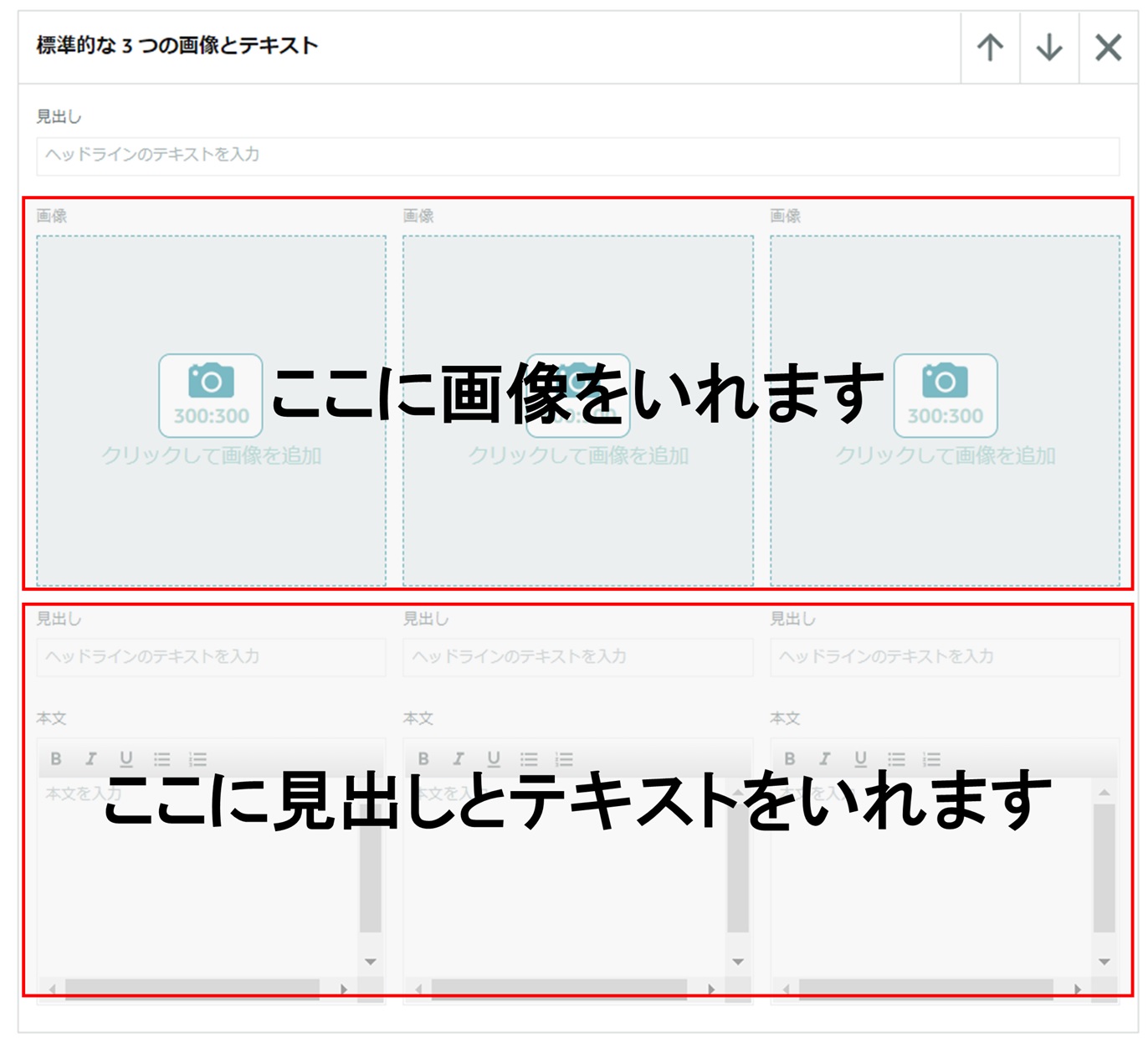
①標準的な3つの画像とテキスト
1つ目は「標準的な3つの画像とテキスト」モジュールです。
上でも少しお伝えした通り、ネットでお買い物をする人は文字をほとんど読みません。
①サブ画像を横にスワイプして流し見
②レビューを確認
↓興味が沸いたら↓
③ページの詳細を確認
基本的にはこういった動き方をしますので、画像というのは非常に重要です。
ただサブ画像には枚数制限がありますので、伝えきれない内容というのを商品紹介コンテンツにすると良いでしょう。
・見出し
・画像
・画像の見出し
・画像の説明

<PCから見た場合>

<スマホから見た場合>

ちなみにここまでは「標準的な3つの画像とテキスト」についての解説ですが、「標準的な4つの画像とテキスト」についても同じようなレイアウトになっているので、入れたい画像の枚数に応じて使い分けをしましょう!
・画像を6枚入れたい場合
→「3つの画像とテキスト」×2
・画像を8枚入れたい場合
→「4つの画像とテキスト」×2 など
②商品の比較表
2つ目のおすすめモジュールが「商品の比較表」モジュールです。
Amazonでは、商品ページ内に関連する商品へのリンクを貼るのが難しいです。
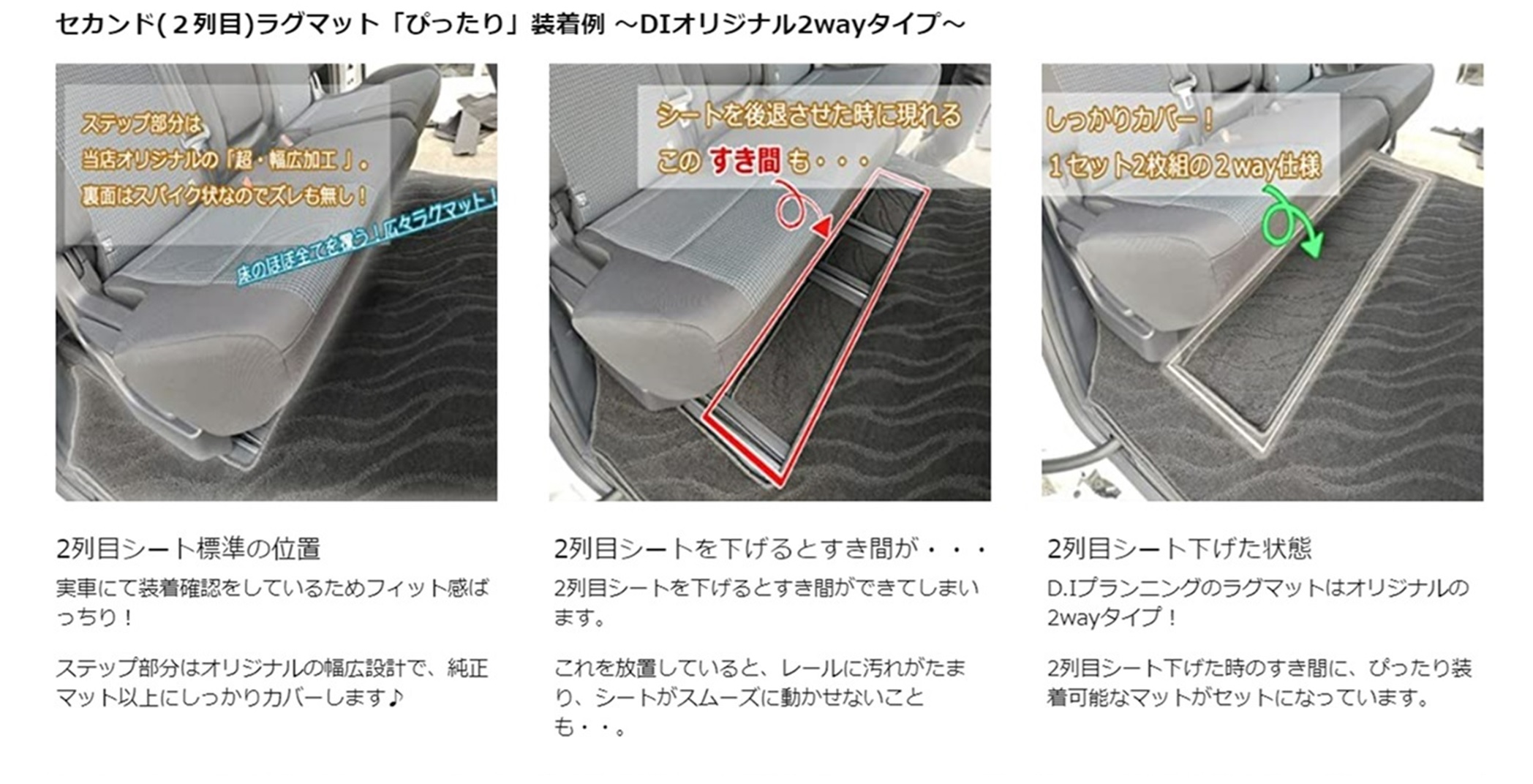
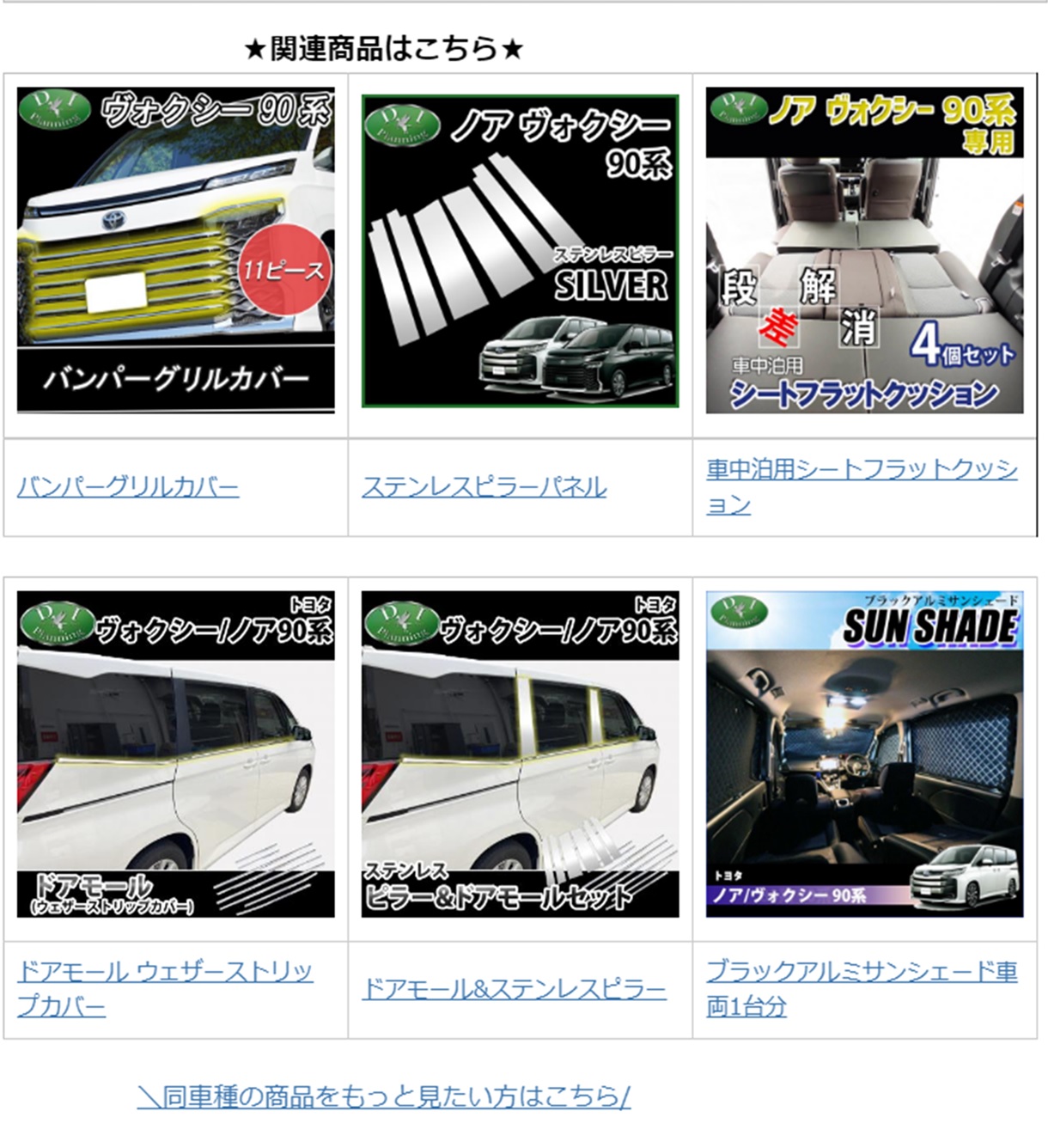
以下、参考ですが、弊社の運営する自社サイトの一部になります。

ご覧の通り、Amazon以外のサイト(楽天やヤフーショッピングなども含む)ではページ内に他商品へのリンクを貼ることが可能ですよね。
これにより「セット買い」や「ついで買い」による客単価UPや、なかなかSEO的に上位表示されない商品をクリックしてもらうきっかけになったりします。
ただAmazonではこれができない分、「商品の比較表」モジュールの活用が重要になります。
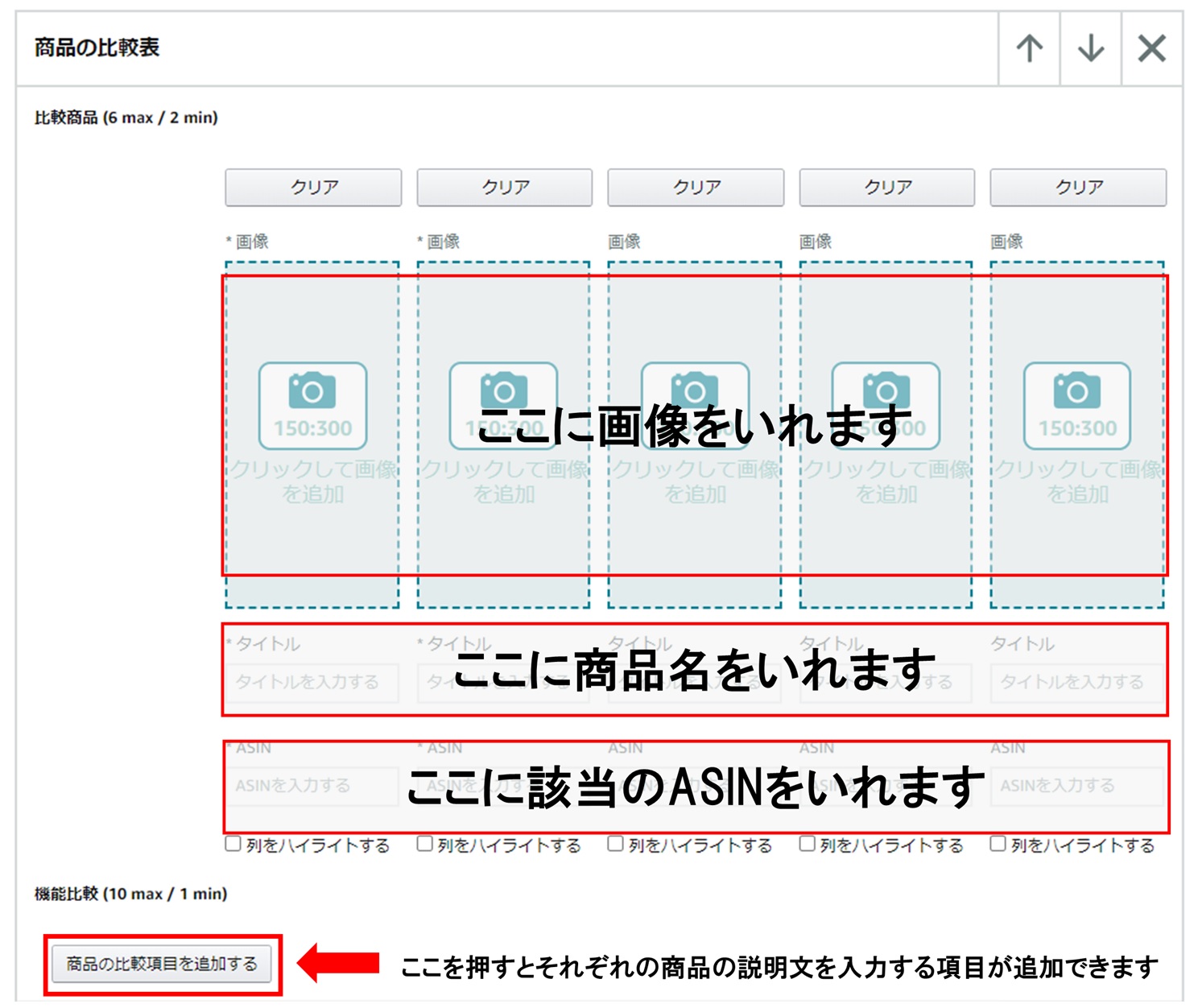
「商品の比較表」モジュールでは、文字通り、関連商品を比較する形で並べることが可能です。
もちろん、そこから該当の商品ページへ飛ぶリンクを設置することも可能です。
・画像
・タイトル(商品名)
・載せたい商品のASIN
・商品説明分(任意)



このように比較商品(関連商品)を追加することで、さらなる売上アップが見込めます。
ちなみに比較商品は1つのモジュールで6個まで設定することができます。
さいごに
今回は商品紹介コンテンツの優位性や作り方、おすすめのモジュールをご説明しました。
ただここまで読んだ方の中には「そんな時間ないよ」や「面倒くさいな」と思う方もいるかもしれません。
弊社はコンサルの一環で「商品紹介コンテンツ作成代行」も行っております。
気になる方はこちらからお気軽にお問合せ下さいね!
また、Twitterで「Amazon物販に活かせるツイート」を毎日投稿しています。
よければチェック&フォローしてみてくださいね~!
それでは今回は以上です。



コメント